
Adobe Bracketsをインストールしました。と言っても、これで2回目です。
少し前に入れて使わないまま時間が経ち、久々にあらためて使い始めたのが先日。拡張機能をほいほい入れているうちに動かなくなってしまったので、いったんアンインストールをして、やり直すことにしたのでした。
Bracketsとは
Adobeが公開しているオープンソースのエディタです。
以下からダウンロードができます。
A modern, open source text editor that understands web design.
と書いてあるように、ウェブデザインがしやすいように設計されています。
使い方は公式のブログに詳しく載っています。
デザイナーでも超簡単!Bracketsで楽々コーディング 第1回 デザイナーにも優しいエディタ、Bracketsの基本を知っておく
https://blogs.adobe.com/creativestation/web-coding-for-designers-brackets-basics
インストール
インストールは簡単です。上記サイトからファイルをダウンロードして、ウィザードに従って進めるだけです。
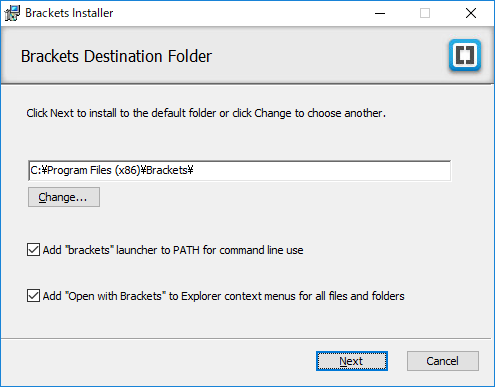
インストーラを立ち上げると以下の画面になります(2017/11辞典)。

チェックは、私は今のところハードに利用しないので、2つとも外しました。
Nextをクリック。

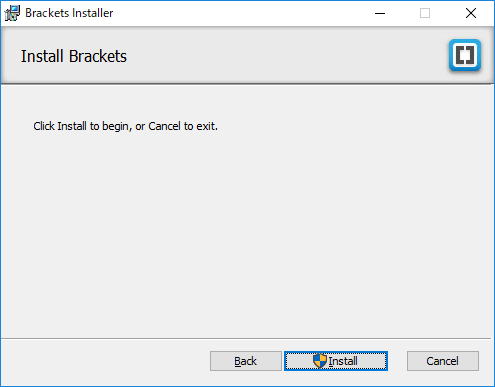
Installをクリック。

キャンセルしないでそのまま待ちます。

暫く待つと、インストール完了です。
Finishをクリックしても立ち上がらないので、自分で起動してみてください。
インストールに不備が無ければ、以下のような画面がたちあがります・・。

としたところ、またしても不具合で動かなくなってしまいました。
原因は拡張機能
「brackets 終了できない」で検索したら、たくさんヒットしました。どうやら「Shizimily Multiencoding for Brackets」という拡張機能が原因のようです。UTF-8以外の文字コードでもファイルを扱えるようになる拡張機能でしたが、Brackets 1.10 でマルチエンコーディングに正式対応したため要らなくなったそうです。これは、いままでお疲れ様・・という感じですね。
windowsなら、
をたどっていって、
brackets-shizimily-multiencoding
のフォルダを削除すれば大丈夫です。強制終了をして、上記を削除し起動し直したら、無事に立ち上がりました。

これからちょっとずつ慣れて行こうと思います。


コメント