久しぶりにブログを更新しようとしたら「Crayon Syntax Highlighter」という、ソースコードをきれいに表示してくれる優れものプラグインが長らく更新されていなかったので、代わりにこちらのプラグインを導入しました。
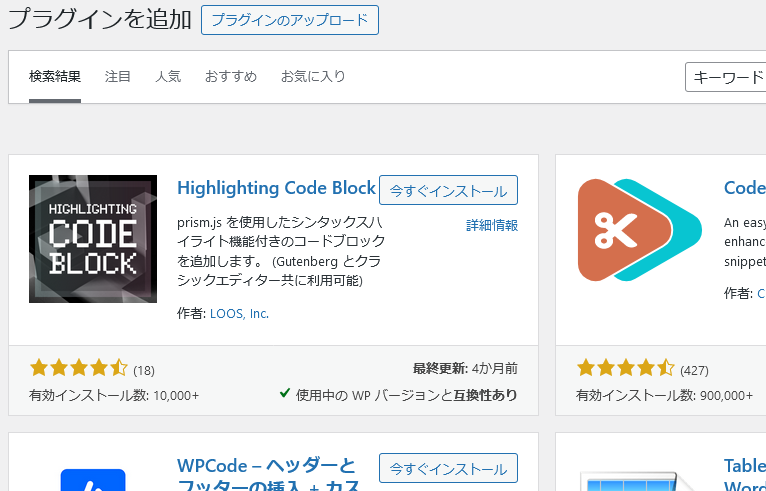
WordPressの管理画面で、「プラグイン」から「新規プラグインを追加」を選んで、「Highlighting Code Block」と入力。すると、以下のように該当のプラグインが出てきます。こちらを「今すぐインストール」をクリックして、その後「有効化」を行うと、このプラグインをインストールできます。

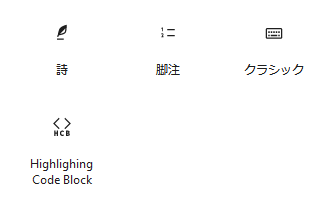
私の場合、現在記事作成画面はブロックエディターですので、以下のようにブロックがブロック挿入ツールに追加されていました。

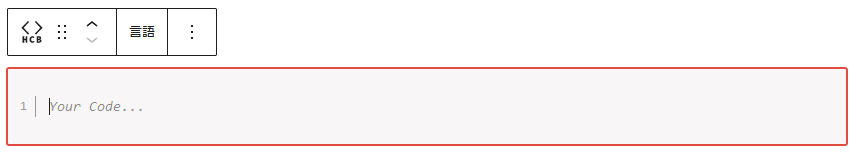
上記の左下のブロックを選択すると、以下のような入力欄が現れます。

表示したいソースコードを貼り付けるだけで、格好よく見やすく表示してくれます。
<script>
alert('Hello World');
</script>この通り! めちゃ見やすい!
現場からは以上です。

コメント