
CSSの話です。
box-sizingを使うと、今ままでのボックスモデルの横幅のルールを変えることができます。
利用してみないとピンとこないかもしれませんが、とても便利でしたのでご紹介です。
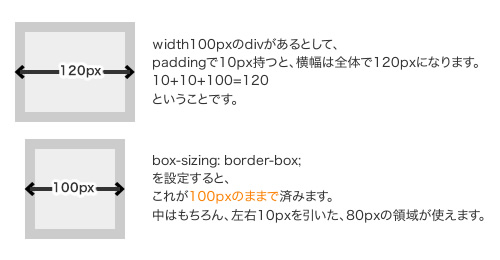
たとえば横幅100pxのdivがあるとして、paddingで10px持つと、横幅は結果的に120pxになります。
width100px + padding-left 10px + padding-right 10px = 120px
ということですね。
box-sizingを使うと、これが100pxのままで済みます。中はもちろん、左右10pxを引いた、80pxの領域が使えます。
具体的には、
box-sizing: border-box;
です。
図で表すと以下のような形です。

これは特に、スマートフォンでの横幅調整に力を発揮すると思います。
左右の余白がディスプレイサイズの異なるスマホでも、横スクロールバー出さないで、安心して内側の余白を確保しやすくなるからです。

コメント