
世の流れがじわじわとSSL推しになってきました。利用しているさくらインターネットでも、無料SSLサーバー証明書であるLet’s Encryptを提供を始めました。
無料SSLサーバー証明書 Let’s Encrypt
https://www.sakura.ne.jp/function/freessl.html
そこで試しにドメインの1つをSSLに対応させて、ついでにWordPressをhttpsに対応することにしました。
ちなみに条件は、
さくらのレンタルサーバ、さくらのマネージドサーバいずれかをご契約中の方がご利用いただけます。
※さくらのVPS、さくらのクラウドでも無料、即日発行にてLet’s Encryptをお使いいただけます。さくらのクラウドはスタートアップスクリプトを提供中です。さくらのVPSは今秋を予定しております。
だそうです。
まずは無料SSLを導入
下記はさくらのレンタルサーバーの管理画面です。左のメニューから、ドメイン/SSL設定で、SSL化したいドメインの「登録」をクリックします。

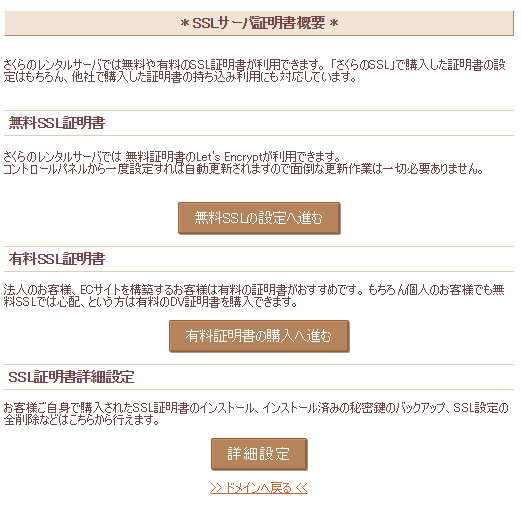
ドメインの一覧から、自分が設定しているドメインの「登録」をクリックして、下記のメニューで「無料SSLの設定へ進む」をクリック。

画面遷移後、「無料SSLを設定する」というボタンがあるので、それをクリックします。
数分待ってみると・・・たしかにhttpsで接続できるように。それにともなって、サイトが一部崩れました。
WordPressをhttps化
さくらインターネットには、WordPressをhttps化するための、さくらのレンタルサーバー簡単SSL化プラグインという便利なものがあるそうです。
このプラグインはPHP 5.6かPHP 7.1で利用できるそうです。導入の前にさくらの管理の管理画面でバージョンをチェック。

バージョンが違っている場合は、合わせたほうが失敗が少ないと思います。
バージョンがあっていたら、WordPressの管理画面でプラグインを検索します。

内容を確認しつつ、「今すぐインストール」をクリック。
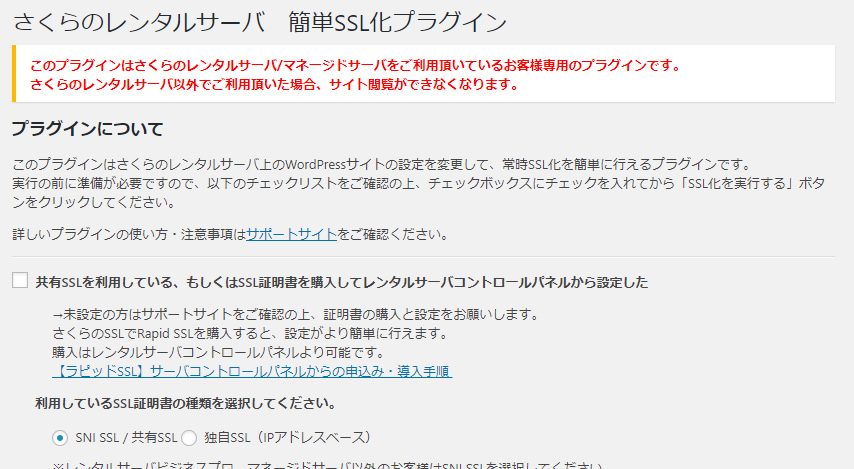
有効化したら、「設定」からプラグインを選びます。以下のような画面がでてきます。
- 「共有SSLを利用している、もしくはSSL証明書を購入してレンタルサーバコントロールパネルから設定した」
- 「実際にSSLを利用してサイトと管理画面へアクセスできる。」
の内容を確認して、それぞれOKだったらチェック。

設定が完了すると、ログイン画面にリダイレクトされます。
chromeでみると、
になっていると思います。
一通り表示を確認して、崩れていなければ無事完了です。


コメント