
たまにソースコードを書くのに、地の文と同じでは少し寂しいので、プラグインを導入することにしました。例によって、調べるといくつか出てきますので、その中から利用者の多いものを選ぶことにしました。
まずは「プラグイン」のページで「新規追加」をクリック。

キーワードの入力欄がありますので、探しているワードを入れます。

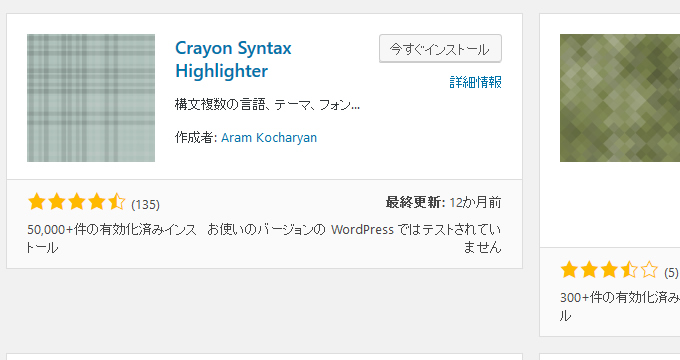
「Crayon Syntax Highlighter」というのが比較的利用者が多く、最終更新が12か月前なものの、サムネイルもおしゃれな色合いだったので期待を込めて、下記を選びました。

説明を一応見てから、インストールボタン>有効化をクリックします。
これでインストールの完了です。
設定を見てみると、「Crayon」というメニューが加わっていました。
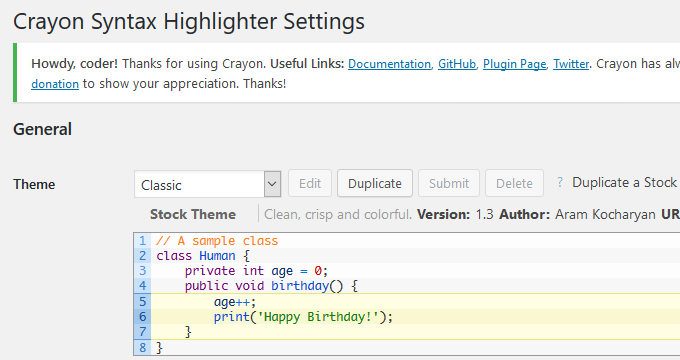
クリックすると下記のような画面になります。
今回は初導入であんま分かりませんので、とりあえずあとで眺めることにして、いったんパス。デフォルトの設定を使います。

「投稿」>「新規追加」に進んだら、コードエディタのところに<>というボタンが現れてました。

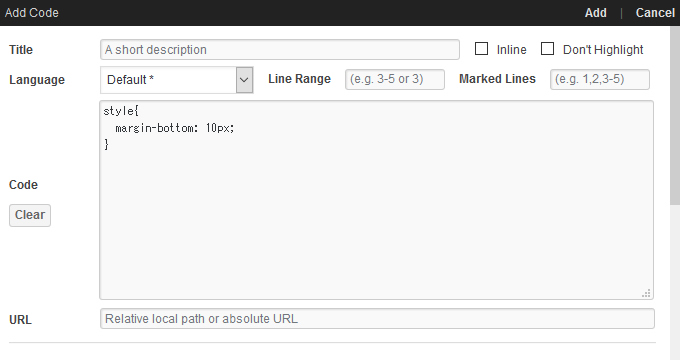
クリックすると、下記のウィンドウがポップアップします。
「Code」のところに書きたいコードを書いて、「Add」を押せばいいようです。
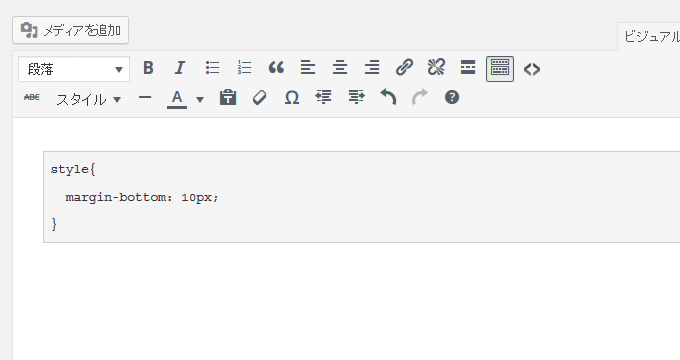
下記のように現れました。
記事が少し立派になった気分で嬉しいです。少しずつ調べて試してみようと思います。

コメント